In this tutorial, we are going to create 3D rotating Navigation using HTML, CSS & Jquery.
This 3D rotating navigation can be used in any of your projects to give it an attractive look for your user.
First of all, create an HTML File and paste the below code.
HTML Code:
[pastacode manual=”%3C!doctype%20html%3E%0D%0A%3Chtml%20lang%3D%22en%22%20class%3D%22no-js%22%3E%0D%0A%3Chead%3E%0D%0A%3Cmeta%20charset%3D%22UTF-8%22%3E%0D%0A%3Cmeta%20name%3D%22viewport%22%20content%3D%22width%3Ddevice-width%2C%20initial-scale%3D1%22%3E%0D%0A%0D%0A%3Clink%20href%3D’http%3A%2F%2Ffonts.googleapis.com%2Fcss%3Ffamily%3DOpen%2BSans%3A400%2C300%2C600%2C700’%20rel%3D’stylesheet’%20type%3D’text%2Fcss’%3E%0D%0A%0D%0A%3Clink%20rel%3D%22stylesheet%22%20href%3D%22css%2Freset.css%22%3E%20%3C!–%20CSS%20reset%20–%3E%0D%0A%3Clink%20rel%3D%22stylesheet%22%20href%3D%22css%2Fstyle.css%22%3E%20%3C!–%20Resource%20style%20–%3E%0D%0A%3Cscript%20src%3D%22js%2Fmodernizr.js%22%3E%3C%2Fscript%3E%20%3C!–%20Modernizr%20–%3E%0D%0A%0D%0A%3Ctitle%3E3D%20Rotating%20Navigation%20%7C%20CodyHouse%3C%2Ftitle%3E%0D%0A%3C%2Fhead%3E%0D%0A%3Cbody%3E%0D%0A%3Cheader%20class%3D%22cd-header%22%3E%0D%0A%3Ca%20href%3D%22%230%22%20class%3D%22cd-logo%22%3E%3Cimg%20src%3D%22img%2Fcd-logo.svg%22%20alt%3D%22Logo%22%3E%3C%2Fa%3E%0D%0A%3Ca%20href%3D%22%230%22%20class%3D%22cd-3d-nav-trigger%22%3E%0D%0AMenu%0D%0A%3Cspan%3E%3C%2Fspan%3E%0D%0A%3C%2Fa%3E%0D%0A%3C%2Fheader%3E%20%3C!–%20.cd-header%20–%3E%0D%0A%0D%0A%3Cmain%3E%0D%0A%3Ch1%3E3D%20Rotating%20Navigation%3C%2Fh1%3E%0D%0A%3C!–%20all%20your%20content%20here%20–%3E%0D%0A%3C%2Fmain%3E%0D%0A%0D%0A%3Cnav%20class%3D%22cd-3d-nav-container%22%3E%0D%0A%3Cul%20class%3D%22cd-3d-nav%22%3E%0D%0A%3Cli%20class%3D%22cd-selected%22%3E%0D%0A%3Ca%20href%3D%22%230%22%3EDashboard%3C%2Fa%3E%0D%0A%3C%2Fli%3E%0D%0A%0D%0A%3Cli%3E%0D%0A%3Ca%20href%3D%22%230%22%3EPortfolio%3C%2Fa%3E%0D%0A%3C%2Fli%3E%0D%0A%0D%0A%3Cli%3E%0D%0A%3Ca%20href%3D%22%230%22%3EImages%3C%2Fa%3E%0D%0A%3C%2Fli%3E%0D%0A%0D%0A%3Cli%3E%0D%0A%3Ca%20href%3D%22%230%22%3ESettings%3C%2Fa%3E%0D%0A%3C%2Fli%3E%0D%0A%0D%0A%3Cli%3E%0D%0A%3Ca%20href%3D%22%230%22%3ENew%3C%2Fa%3E%0D%0A%3C%2Fli%3E%0D%0A%3C%2Ful%3E%20%3C!–%20.cd-3d-nav%20–%3E%0D%0A%0D%0A%3Cspan%20class%3D%22cd-marker%20color-1%22%3E%3C%2Fspan%3E%20%0D%0A%3C%2Fnav%3E%20%3C!–%20.cd-3d-nav-container%20–%3E%0D%0A%3Cscript%20src%3D%22js%2Fjquery-2.1.1.js%22%3E%3C%2Fscript%3E%0D%0A%3Cscript%20src%3D%22js%2Fmain.js%22%3E%3C%2Fscript%3E%20%3C!–%20Resource%20jQuery%20–%3E%0D%0A%3C%2Fbody%3E%0D%0A%3C%2Fhtml%3E” provider=”manual” lang=”default”/]
CSS Code:
[pastacode manual=”*%2C%20*%3A%3Aafter%2C%20*%3A%3Abefore%20%7B%0D%0Abox-sizing%3A%20border-box%3B%0D%0A%7D%0D%0A%0D%0Ahtml%20%7B%0D%0Afont-size%3A%2062.5%25%3B%0D%0A%7D%0D%0A%0D%0Abody%20%7B%0D%0Afont-size%3A%201.6rem%3B%0D%0Afont-family%3A%20%22Open%20Sans%22%2C%20sans-serif%3B%0D%0Abackground-color%3A%20%23485274%3B%0D%0A%7D%0D%0A%0D%0Aa%20%7B%0D%0Atext-decoration%3A%20none%3B%0D%0A%7D%0D%0A%0D%0A%2F*%20——————————–%0D%0A%0D%0AMain%20Components%0D%0A%0D%0A——————————–%20*%2F%0D%0A.cd-header%20%7B%0D%0Aheight%3A%2080px%3B%0D%0Awidth%3A%2090%25%3B%0D%0Amargin%3A%200%20auto%3B%0D%0A-webkit-transition%3A%20-webkit-transform%200.5s%3B%0D%0A-moz-transition%3A%20-moz-transform%200.5s%3B%0D%0Atransition%3A%20transform%200.5s%3B%0D%0A%2F*%20Force%20Hardware%20Acceleration%20in%20WebKit%20*%2F%0D%0A-webkit-transform%3A%20translateZ(0)%3B%0D%0A-moz-transform%3A%20translateZ(0)%3B%0D%0A-ms-transform%3A%20translateZ(0)%3B%0D%0A-o-transform%3A%20translateZ(0)%3B%0D%0Atransform%3A%20translateZ(0)%3B%0D%0A-webkit-backface-visibility%3A%20hidden%3B%0D%0Abackface-visibility%3A%20hidden%3B%0D%0A%7D%0D%0A.cd-header%3A%3Aafter%20%7B%0D%0Aclear%3A%20both%3B%0D%0Acontent%3A%20%22%22%3B%0D%0Adisplay%3A%20table%3B%0D%0A%7D%0D%0A.cd-header.nav-is-visible%20%7B%0D%0A-webkit-transform%3A%20translateY(80px)%3B%0D%0A-moz-transform%3A%20translateY(80px)%3B%0D%0A-ms-transform%3A%20translateY(80px)%3B%0D%0A-o-transform%3A%20translateY(80px)%3B%0D%0Atransform%3A%20translateY(80px)%3B%0D%0A%7D%0D%0A%40media%20only%20screen%20and%20(min-width%3A%20768px)%20%7B%0D%0A.cd-header.nav-is-visible%20%7B%0D%0A-webkit-transform%3A%20translateY(170px)%3B%0D%0A-moz-transform%3A%20translateY(170px)%3B%0D%0A-ms-transform%3A%20translateY(170px)%3B%0D%0A-o-transform%3A%20translateY(170px)%3B%0D%0Atransform%3A%20translateY(170px)%3B%0D%0A%7D%0D%0A%7D%0D%0A%0D%0A.cd-logo%20%7B%0D%0Afloat%3A%20left%3B%0D%0Amargin-top%3A%2028px%3B%0D%0A%7D%0D%0A%0D%0A.cd-3d-nav-trigger%20%7B%0D%0Aposition%3A%20relative%3B%0D%0Afloat%3A%20right%3B%0D%0Aheight%3A%2045px%3B%0D%0Awidth%3A%2045px%3B%0D%0Amargin-top%3A%2018px%3B%0D%0A%2F*%20replace%20text%20with%20background%20image%20*%2F%0D%0Aoverflow%3A%20hidden%3B%0D%0Atext-indent%3A%20100%25%3B%0D%0Awhite-space%3A%20nowrap%3B%0D%0Acolor%3A%20transparent%3B%0D%0A%7D%0D%0A.cd-3d-nav-trigger%20span%2C%0D%0A.cd-3d-nav-trigger%20span%3A%3Abefore%2C%0D%0A.cd-3d-nav-trigger%20span%3A%3Aafter%20%7B%0D%0A%2F*%20hamburger%20icon%20in%20CSS%20*%2F%0D%0Aposition%3A%20absolute%3B%0D%0Awidth%3A%2028px%3B%0D%0Aheight%3A%203px%3B%0D%0Abackground-color%3A%20%23FFF%3B%0D%0A-webkit-backface-visibility%3A%20hidden%3B%0D%0Abackface-visibility%3A%20hidden%3B%0D%0A%7D%0D%0A.cd-3d-nav-trigger%20span%20%7B%0D%0A%2F*%20this%20is%20the%20central%20line%20*%2F%0D%0Atop%3A%2021px%3B%0D%0Aleft%3A%208px%3B%0D%0A-webkit-transition%3A%20background%200.2s%200.5s%3B%0D%0A-moz-transition%3A%20background%200.2s%200.5s%3B%0D%0Atransition%3A%20background%200.2s%200.5s%3B%0D%0A%7D%0D%0A.cd-3d-nav-trigger%20span%3A%3Abefore%2C%20.cd-3d-nav-trigger%20span%3Aafter%20%7B%0D%0A%2F*%20these%20are%20the%20upper%20and%20lower%20lines%20*%2F%0D%0Acontent%3A%20”%3B%0D%0Aleft%3A%200%3B%0D%0A-webkit-transition%3A%20-webkit-transform%200.2s%200.5s%3B%0D%0A-moz-transition%3A%20-moz-transform%200.2s%200.5s%3B%0D%0Atransition%3A%20transform%200.2s%200.5s%3B%0D%0A%7D%0D%0A.cd-3d-nav-trigger%20span%3A%3Abefore%20%7B%0D%0Abottom%3A%208px%3B%0D%0A%7D%0D%0A.cd-3d-nav-trigger%20span%3A%3Aafter%20%7B%0D%0Atop%3A%208px%3B%0D%0A%7D%0D%0A.nav-is-visible%20.cd-3d-nav-trigger%20span%20%7B%0D%0A%2F*%20hide%20line%20in%20the%20center%20*%2F%0D%0Abackground-color%3A%20rgba(255%2C%20255%2C%20255%2C%200)%3B%0D%0A%7D%0D%0A.nav-is-visible%20.cd-3d-nav-trigger%20span%3A%3Abefore%2C%20.nav-is-visible%20.cd-3d-nav-trigger%20span%3A%3Aafter%20%7B%0D%0A%2F*%20keep%20visible%20other%202%20lines%20*%2F%0D%0Abackground-color%3A%20white%3B%0D%0A%7D%0D%0A.nav-is-visible%20.cd-3d-nav-trigger%20span%3A%3Abefore%20%7B%0D%0A-webkit-transform%3A%20translateY(8px)%20rotate(-45deg)%3B%0D%0A-moz-transform%3A%20translateY(8px)%20rotate(-45deg)%3B%0D%0A-ms-transform%3A%20translateY(8px)%20rotate(-45deg)%3B%0D%0A-o-transform%3A%20translateY(8px)%20rotate(-45deg)%3B%0D%0Atransform%3A%20translateY(8px)%20rotate(-45deg)%3B%0D%0A%7D%0D%0A.nav-is-visible%20.cd-3d-nav-trigger%20span%3A%3Aafter%20%7B%0D%0A-webkit-transform%3A%20translateY(-8px)%20rotate(45deg)%3B%0D%0A-moz-transform%3A%20translateY(-8px)%20rotate(45deg)%3B%0D%0A-ms-transform%3A%20translateY(-8px)%20rotate(45deg)%3B%0D%0A-o-transform%3A%20translateY(-8px)%20rotate(45deg)%3B%0D%0Atransform%3A%20translateY(-8px)%20rotate(45deg)%3B%0D%0A%7D%0D%0A%0D%0A.cd-3d-nav-container%20%7B%0D%0A%2F*%20this%20is%20the%203D%20navigation%20container%20*%2F%0D%0Aposition%3A%20fixed%3B%0D%0Atop%3A%200%3B%0D%0Aleft%3A%200%3B%0D%0Aheight%3A%2080px%3B%0D%0Awidth%3A%20100%25%3B%0D%0Abackground-color%3A%20%23000000%3B%0D%0Avisibility%3A%20hidden%3B%0D%0A%2F*%20enable%20a%203D-space%20for%20children%20elements%20*%2F%0D%0A-webkit-perspective%3A%201000px%3B%0D%0A-moz-perspective%3A%201000px%3B%0D%0Aperspective%3A%201000px%3B%0D%0A-webkit-transform%3A%20translateY(-100%25)%3B%0D%0A-moz-transform%3A%20translateY(-100%25)%3B%0D%0A-ms-transform%3A%20translateY(-100%25)%3B%0D%0A-o-transform%3A%20translateY(-100%25)%3B%0D%0Atransform%3A%20translateY(-100%25)%3B%0D%0A-webkit-transition%3A%20-webkit-transform%200.5s%200s%2C%20visibility%200s%200.5s%3B%0D%0A-moz-transition%3A%20-moz-transform%200.5s%200s%2C%20visibility%200s%200.5s%3B%0D%0Atransition%3A%20transform%200.5s%200s%2C%20visibility%200s%200.5s%3B%0D%0A%7D%0D%0A.cd-3d-nav-container.nav-is-visible%20%7B%0D%0Avisibility%3A%20visible%3B%0D%0A-webkit-transform%3A%20translateY(0)%3B%0D%0A-moz-transform%3A%20translateY(0)%3B%0D%0A-ms-transform%3A%20translateY(0)%3B%0D%0A-o-transform%3A%20translateY(0)%3B%0D%0Atransform%3A%20translateY(0)%3B%0D%0A-webkit-transition%3A%20-webkit-transform%200.5s%200s%2C%20visibility%200.5s%200s%3B%0D%0A-moz-transition%3A%20-moz-transform%200.5s%200s%2C%20visibility%200.5s%200s%3B%0D%0Atransition%3A%20transform%200.5s%200s%2C%20visibility%200.5s%200s%3B%0D%0A%7D%0D%0A%40media%20only%20screen%20and%20(min-width%3A%20768px)%20%7B%0D%0A.cd-3d-nav-container%20%7B%0D%0Aheight%3A%20170px%3B%0D%0A%7D%0D%0A%7D%0D%0A%0D%0A.cd-3d-nav%20%7B%0D%0A%2F*%20this%20is%20the%203D%20rotating%20navigation%20*%2F%0D%0Aposition%3A%20relative%3B%0D%0Aheight%3A%20100%25%3B%0D%0Abackground-color%3A%20%23343c55%3B%0D%0A%2F*%20Force%20Hardware%20Acceleration%20*%2F%0D%0A-webkit-transform%3A%20translateZ(0)%3B%0D%0A-moz-transform%3A%20translateZ(0)%3B%0D%0A-ms-transform%3A%20translateZ(0)%3B%0D%0A-o-transform%3A%20translateZ(0)%3B%0D%0Atransform%3A%20translateZ(0)%3B%0D%0A-webkit-backface-visibility%3A%20hidden%3B%0D%0Abackface-visibility%3A%20hidden%3B%0D%0A-webkit-transform-origin%3A%20center%20bottom%3B%0D%0A-moz-transform-origin%3A%20center%20bottom%3B%0D%0A-ms-transform-origin%3A%20center%20bottom%3B%0D%0A-o-transform-origin%3A%20center%20bottom%3B%0D%0Atransform-origin%3A%20center%20bottom%3B%0D%0A-webkit-transform%3A%20rotateX(90deg)%3B%0D%0A-moz-transform%3A%20rotateX(90deg)%3B%0D%0A-ms-transform%3A%20rotateX(90deg)%3B%0D%0A-o-transform%3A%20rotateX(90deg)%3B%0D%0Atransform%3A%20rotateX(90deg)%3B%0D%0A-webkit-transition%3A%20-webkit-transform%200.5s%3B%0D%0A-moz-transition%3A%20-moz-transform%200.5s%3B%0D%0Atransition%3A%20transform%200.5s%3B%0D%0A%7D%0D%0A.cd-3d-nav%3A%3Aafter%20%7B%0D%0A%2F*%20menu%20dark%20cover%20layer%20-%20to%20enhance%20perspective%20effect%20*%2F%0D%0Acontent%3A%20”%3B%0D%0Aposition%3A%20absolute%3B%0D%0Atop%3A%200%3B%0D%0Aleft%3A%200%3B%0D%0Aheight%3A%20100%25%3B%0D%0Awidth%3A%20100%25%3B%0D%0Abackground-color%3A%20%23000000%3B%0D%0Aopacity%3A%201%3B%0D%0Avisibility%3A%20visible%3B%0D%0A-webkit-transition%3A%20opacity%200.5s%200s%2C%20visibility%200.5s%200s%3B%0D%0A-moz-transition%3A%20opacity%200.5s%200s%2C%20visibility%200.5s%200s%3B%0D%0Atransition%3A%20opacity%200.5s%200s%2C%20visibility%200.5s%200s%3B%0D%0A%7D%0D%0A.cd-3d-nav%20li%20%7B%0D%0Aheight%3A%20100%25%3B%0D%0Awidth%3A%2020%25%3B%0D%0Afloat%3A%20left%3B%0D%0A%7D%0D%0A.cd-3d-nav%20li%3Afirst-of-type%20a%3A%3Abefore%20%7B%0D%0Abackground-image%3A%20url(..%2Fimg%2Ficon-1.svg)%3B%0D%0A%7D%0D%0A.cd-3d-nav%20li%3Anth-of-type(2)%20a%3A%3Abefore%20%7B%0D%0Abackground-image%3A%20url(..%2Fimg%2Ficon-2.svg)%3B%0D%0A%7D%0D%0A.cd-3d-nav%20li%3Anth-of-type(3)%20a%3A%3Abefore%20%7B%0D%0Abackground-image%3A%20url(..%2Fimg%2Ficon-3.svg)%3B%0D%0A%7D%0D%0A.cd-3d-nav%20li%3Anth-of-type(4)%20a%3A%3Abefore%20%7B%0D%0Abackground-image%3A%20url(..%2Fimg%2Ficon-4.svg)%3B%0D%0A%7D%0D%0A.cd-3d-nav%20li%3Anth-of-type(5)%20a%3A%3Abefore%20%7B%0D%0Abackground-image%3A%20url(..%2Fimg%2Ficon-5.svg)%3B%0D%0A%7D%0D%0A.cd-3d-nav%20a%20%7B%0D%0Aposition%3A%20relative%3B%0D%0Adisplay%3A%20block%3B%0D%0Aheight%3A%20100%25%3B%0D%0Acolor%3A%20transparent%3B%0D%0A-webkit-transition%3A%20background-color%200.2s%3B%0D%0A-moz-transition%3A%20background-color%200.2s%3B%0D%0Atransition%3A%20background-color%200.2s%3B%0D%0A%7D%0D%0A.cd-3d-nav%20a%3A%3Abefore%20%7B%0D%0A%2F*%20navigation%20icons%20*%2F%0D%0Acontent%3A%20”%3B%0D%0Aheight%3A%2032px%3B%0D%0Awidth%3A%2032px%3B%0D%0Aposition%3A%20absolute%3B%0D%0Aleft%3A%2050%25%3B%0D%0Atop%3A%2050%25%3B%0D%0Abottom%3A%20auto%3B%0D%0Aright%3A%20auto%3B%0D%0A-webkit-transform%3A%20translateX(-50%25)%20translateY(-50%25)%3B%0D%0A-moz-transform%3A%20translateX(-50%25)%20translateY(-50%25)%3B%0D%0A-ms-transform%3A%20translateX(-50%25)%20translateY(-50%25)%3B%0D%0A-o-transform%3A%20translateX(-50%25)%20translateY(-50%25)%3B%0D%0Atransform%3A%20translateX(-50%25)%20translateY(-50%25)%3B%0D%0Abackground-size%3A%2032px%2064px%3B%0D%0Abackground-repeat%3A%20no-repeat%3B%0D%0Abackground-position%3A%200%200%3B%0D%0A%7D%0D%0A.no-touch%20.cd-3d-nav%20a%3Ahover%20%7B%0D%0Abackground-color%3A%20%232b3145%3B%0D%0A%7D%0D%0A.cd-3d-nav%20.cd-selected%20a%20%7B%0D%0Abackground-color%3A%20%23212635%3B%0D%0A%7D%0D%0A.no-touch%20.cd-3d-nav%20.cd-selected%20a%3Ahover%20%7B%0D%0Abackground-color%3A%20%23212635%3B%0D%0A%7D%0D%0A.cd-3d-nav%20.cd-selected%20a%3A%3Abefore%20%7B%0D%0Abackground-position%3A%200%20-32px%3B%0D%0A%7D%0D%0A.nav-is-visible%20.cd-3d-nav%20%7B%0D%0A-webkit-transform%3A%20translateZ(0)%3B%0D%0A-moz-transform%3A%20translateZ(0)%3B%0D%0A-ms-transform%3A%20translateZ(0)%3B%0D%0A-o-transform%3A%20translateZ(0)%3B%0D%0Atransform%3A%20translateZ(0)%3B%0D%0A%7D%0D%0A.nav-is-visible%20.cd-3d-nav%3A%3Aafter%20%7B%0D%0A%2F*%20menu%20cover%20layer%20-%20hide%20it%20when%20navigation%20is%20visible%20*%2F%0D%0Aopacity%3A%200%3B%0D%0Avisibility%3A%20hidden%3B%0D%0A-webkit-transition%3A%20opacity%200.5s%200s%2C%20visibility%200s%200.5s%3B%0D%0A-moz-transition%3A%20opacity%200.5s%200s%2C%20visibility%200s%200.5s%3B%0D%0Atransition%3A%20opacity%200.5s%200s%2C%20visibility%200s%200.5s%3B%0D%0A%7D%0D%0A%40media%20only%20screen%20and%20(min-width%3A%20768px)%20%7B%0D%0A.cd-3d-nav%20a%20%7B%0D%0Apadding%3A%207.6em%201em%200%3B%0D%0Acolor%3A%20%23ffffff%3B%0D%0Afont-size%3A%201.3rem%3B%0D%0Afont-weight%3A%20600%3B%0D%0Atext-align%3A%20center%3B%0D%0A-webkit-font-smoothing%3A%20antialiased%3B%0D%0A-moz-osx-font-smoothing%3A%20grayscale%3B%0D%0A%2F*%20truncate%20text%20with%20ellipsis%20if%20too%20long%20*%2F%0D%0Awhite-space%3A%20nowrap%3B%0D%0Aoverflow%3A%20hidden%3B%0D%0Atext-overflow%3A%20ellipsis%3B%0D%0A%7D%0D%0A.cd-3d-nav%20a%3A%3Abefore%20%7B%0D%0Atop%3A%204.4em%3B%0D%0Aleft%3A%2050%25%3B%0D%0Aright%3A%20auto%3B%0D%0A-webkit-transform%3A%20translateX(-50%25)%3B%0D%0A-moz-transform%3A%20translateX(-50%25)%3B%0D%0A-ms-transform%3A%20translateX(-50%25)%3B%0D%0A-o-transform%3A%20translateX(-50%25)%3B%0D%0Atransform%3A%20translateX(-50%25)%3B%0D%0A%7D%0D%0A%7D%0D%0A%0D%0A.cd-marker%20%7B%0D%0A%2F*%20line%20at%20the%20bottom%20of%20nav%20selected%20item%20*%2F%0D%0Aposition%3A%20absolute%3B%0D%0Abottom%3A%200%3B%0D%0Aleft%3A%200%3B%0D%0Aheight%3A%203px%3B%0D%0Awidth%3A%2020%25%3B%0D%0A-webkit-transform-origin%3A%20center%20bottom%3B%0D%0A-moz-transform-origin%3A%20center%20bottom%3B%0D%0A-ms-transform-origin%3A%20center%20bottom%3B%0D%0A-o-transform-origin%3A%20center%20bottom%3B%0D%0Atransform-origin%3A%20center%20bottom%3B%0D%0A-webkit-transform%3A%20translateZ(0)%20rotateX(90deg)%3B%0D%0A-moz-transform%3A%20translateZ(0)%20rotateX(90deg)%3B%0D%0A-ms-transform%3A%20translateZ(0)%20rotateX(90deg)%3B%0D%0A-o-transform%3A%20translateZ(0)%20rotateX(90deg)%3B%0D%0Atransform%3A%20translateZ(0)%20rotateX(90deg)%3B%0D%0A-webkit-transition%3A%20-webkit-transform%200.5s%2C%20left%200.5s%2C%20color%200.5s%2C%20background-color%200.5s%3B%0D%0A-moz-transition%3A%20-moz-transform%200.5s%2C%20left%200.5s%2C%20color%200.5s%2C%20background-color%200.5s%3B%0D%0Atransition%3A%20transform%200.5s%2C%20left%200.5s%2C%20color%200.5s%2C%20background-color%200.5s%3B%0D%0A%7D%0D%0A.cd-marker%3A%3Abefore%20%7B%0D%0A%2F*%20triangle%20at%20the%20bottom%20of%20nav%20selected%20item%20*%2F%0D%0Acontent%3A%20”%3B%0D%0Aposition%3A%20absolute%3B%0D%0Abottom%3A%203px%3B%0D%0Aleft%3A%2050%25%3B%0D%0Aright%3A%20auto%3B%0D%0A-webkit-transform%3A%20translateX(-50%25)%3B%0D%0A-moz-transform%3A%20translateX(-50%25)%3B%0D%0A-ms-transform%3A%20translateX(-50%25)%3B%0D%0A-o-transform%3A%20translateX(-50%25)%3B%0D%0Atransform%3A%20translateX(-50%25)%3B%0D%0Aheight%3A%200%3B%0D%0Awidth%3A%200%3B%0D%0Aborder%3A%2010px%20solid%20transparent%3B%0D%0Aborder-bottom-color%3A%20inherit%3B%0D%0A%7D%0D%0A.nav-is-visible%20.cd-marker%20%7B%0D%0A-webkit-transform%3A%20translateZ(0)%3B%0D%0A-moz-transform%3A%20translateZ(0)%3B%0D%0A-ms-transform%3A%20translateZ(0)%3B%0D%0A-o-transform%3A%20translateZ(0)%3B%0D%0Atransform%3A%20translateZ(0)%3B%0D%0A%7D%0D%0A%0D%0A%2F*%20these%20are%20the%20colors%20of%20the%20markers%20-%20line%20%2B%20arrow%20*%2F%0D%0A.color-1%20%7B%0D%0Acolor%3A%20%239a57bd%3B%0D%0Abackground-color%3A%20%239a57bd%3B%0D%0A%7D%0D%0A%0D%0A.color-2%20%7B%0D%0Acolor%3A%20%23c96aa4%3B%0D%0Abackground-color%3A%20%23c96aa4%3B%0D%0A%7D%0D%0A%0D%0A.color-3%20%7B%0D%0Acolor%3A%20%23d6915e%3B%0D%0Abackground-color%3A%20%23d6915e%3B%0D%0A%7D%0D%0A%0D%0A.color-4%20%7B%0D%0Acolor%3A%20%235397c7%3B%0D%0Abackground-color%3A%20%235397c7%3B%0D%0A%7D%0D%0A%0D%0A.color-5%20%7B%0D%0Acolor%3A%20%2377cd91%3B%0D%0Abackground-color%3A%20%2377cd91%3B%0D%0A%7D%0D%0A%0D%0Amain%20%7B%0D%0A-webkit-transition%3A%20-webkit-transform%200.5s%3B%0D%0A-moz-transition%3A%20-moz-transform%200.5s%3B%0D%0Atransition%3A%20transform%200.5s%3B%0D%0A%2F*%20Force%20Hardware%20Acceleration%20in%20WebKit%20*%2F%0D%0A-webkit-transform%3A%20translateZ(0)%3B%0D%0A-moz-transform%3A%20translateZ(0)%3B%0D%0A-ms-transform%3A%20translateZ(0)%3B%0D%0A-o-transform%3A%20translateZ(0)%3B%0D%0Atransform%3A%20translateZ(0)%3B%0D%0A-webkit-backface-visibility%3A%20hidden%3B%0D%0Abackface-visibility%3A%20hidden%3B%0D%0A%7D%0D%0Amain%20h1%20%7B%0D%0Atext-align%3A%20center%3B%0D%0Afont-size%3A%202.4rem%3B%0D%0Afont-weight%3A%20300%3B%0D%0Acolor%3A%20%23ffffff%3B%0D%0Amargin%3A%202em%20auto%3B%0D%0A-webkit-font-smoothing%3A%20antialiased%3B%0D%0A-moz-osx-font-smoothing%3A%20grayscale%3B%0D%0A%7D%0D%0Amain.nav-is-visible%20%7B%0D%0A-webkit-transform%3A%20translateY(80px)%3B%0D%0A-moz-transform%3A%20translateY(80px)%3B%0D%0A-ms-transform%3A%20translateY(80px)%3B%0D%0A-o-transform%3A%20translateY(80px)%3B%0D%0Atransform%3A%20translateY(80px)%3B%0D%0A%7D%0D%0A%40media%20only%20screen%20and%20(min-width%3A%20768px)%20%7B%0D%0Amain.nav-is-visible%20%7B%0D%0A-webkit-transform%3A%20translateY(170px)%3B%0D%0A-moz-transform%3A%20translateY(170px)%3B%0D%0A-ms-transform%3A%20translateY(170px)%3B%0D%0A-o-transform%3A%20translateY(170px)%3B%0D%0Atransform%3A%20translateY(170px)%3B%0D%0A%7D%0D%0Amain%20h1%20%7B%0D%0Afont-size%3A%203.6rem%3B%0D%0Amargin%3A%204em%20auto%3B%0D%0A%7D%0D%0A%7D” provider=”manual” lang=”default”/]
JS File:
[pastacode manual=”jQuery(document).ready(function(%24)%7B%0D%0A%2F%2Ftoggle%203d%20navigation%0D%0A%24(‘.cd-3d-nav-trigger’).on(‘click’%2C%20function()%7B%0D%0Atoggle3dBlock(!%24(‘.cd-header’).hasClass(‘nav-is-visible’))%3B%0D%0A%7D)%3B%0D%0A%0D%0A%2F%2Fselect%20a%20new%20item%20from%20the%203d%20navigation%0D%0A%24(‘.cd-3d-nav’).on(‘click’%2C%20’a’%2C%20function()%7B%0D%0Avar%20selected%20%3D%20%24(this)%3B%0D%0Aselected.parent(‘li’).addClass(‘cd-selected’).siblings(‘li’).removeClass(‘cd-selected’)%3B%0D%0AupdateSelectedNav(‘close’)%3B%0D%0A%7D)%3B%0D%0A%0D%0A%24(window).on(‘resize’%2C%20function()%7B%0D%0Awindow.requestAnimationFrame(updateSelectedNav)%3B%0D%0A%7D)%3B%0D%0A%0D%0Afunction%20toggle3dBlock(addOrRemove)%20%7B%0D%0Aif(typeof(addOrRemove)%3D%3D%3D’undefined’)%20addOrRemove%20%3D%20true%3B%20%0D%0A%24(‘.cd-header’).toggleClass(‘nav-is-visible’%2C%20addOrRemove)%3B%0D%0A%24(‘.cd-3d-nav-container’).toggleClass(‘nav-is-visible’%2C%20addOrRemove)%3B%0D%0A%24(‘main’).toggleClass(‘nav-is-visible’%2C%20addOrRemove).one(‘webkitTransitionEnd%20otransitionend%20oTransitionEnd%20msTransitionEnd%20transitionend’%2C%20function()%7B%0D%0A%2F%2Ffix%20marker%20position%20when%20opening%20the%20menu%20(after%20a%20window%20resize)%0D%0AaddOrRemove%20%26%26%20updateSelectedNav()%3B%0D%0A%7D)%3B%0D%0A%7D%0D%0A%0D%0A%2F%2Fthis%20function%20update%20the%20.cd-marker%20position%0D%0Afunction%20updateSelectedNav(type)%20%7B%0D%0Avar%20selectedItem%20%3D%20%24(‘.cd-selected’)%2C%0D%0AselectedItemPosition%20%3D%20selectedItem.index()%20%2B%201%2C%20%0D%0AleftPosition%20%3D%20selectedItem.offset().left%2C%0D%0AbackgroundColor%20%3D%20selectedItem.data(‘color’)%2C%0D%0Amarker%20%3D%20%24(‘.cd-marker’)%3B%0D%0A%0D%0Amarker.removeClassPrefix(‘color’).addClass(‘color-‘%2B%20selectedItemPosition).css(%7B%0D%0A’left’%3A%20leftPosition%2C%0D%0A%7D)%3B%0D%0Aif(%20type%20%3D%3D%20’close’)%20%7B%0D%0Amarker.one(‘webkitTransitionEnd%20otransitionend%20oTransitionEnd%20msTransitionEnd%20transitionend’%2C%20function()%7B%0D%0Atoggle3dBlock(false)%3B%0D%0A%7D)%3B%0D%0A%7D%0D%0A%7D%0D%0A%0D%0A%24.fn.removeClassPrefix%20%3D%20function(prefix)%20%7B%0D%0Athis.each(function(i%2C%20el)%20%7B%0D%0Avar%20classes%20%3D%20el.className.split(%22%20%22).filter(function(c)%20%7B%0D%0Areturn%20c.lastIndexOf(prefix%2C%200)%20!%3D%3D%200%3B%0D%0A%7D)%3B%0D%0Ael.className%20%3D%20%24.trim(classes.join(%22%20%22))%3B%0D%0A%7D)%3B%0D%0Areturn%20this%3B%0D%0A%7D%3B%0D%0A%7D)%3B” provider=”manual” lang=”default”/]
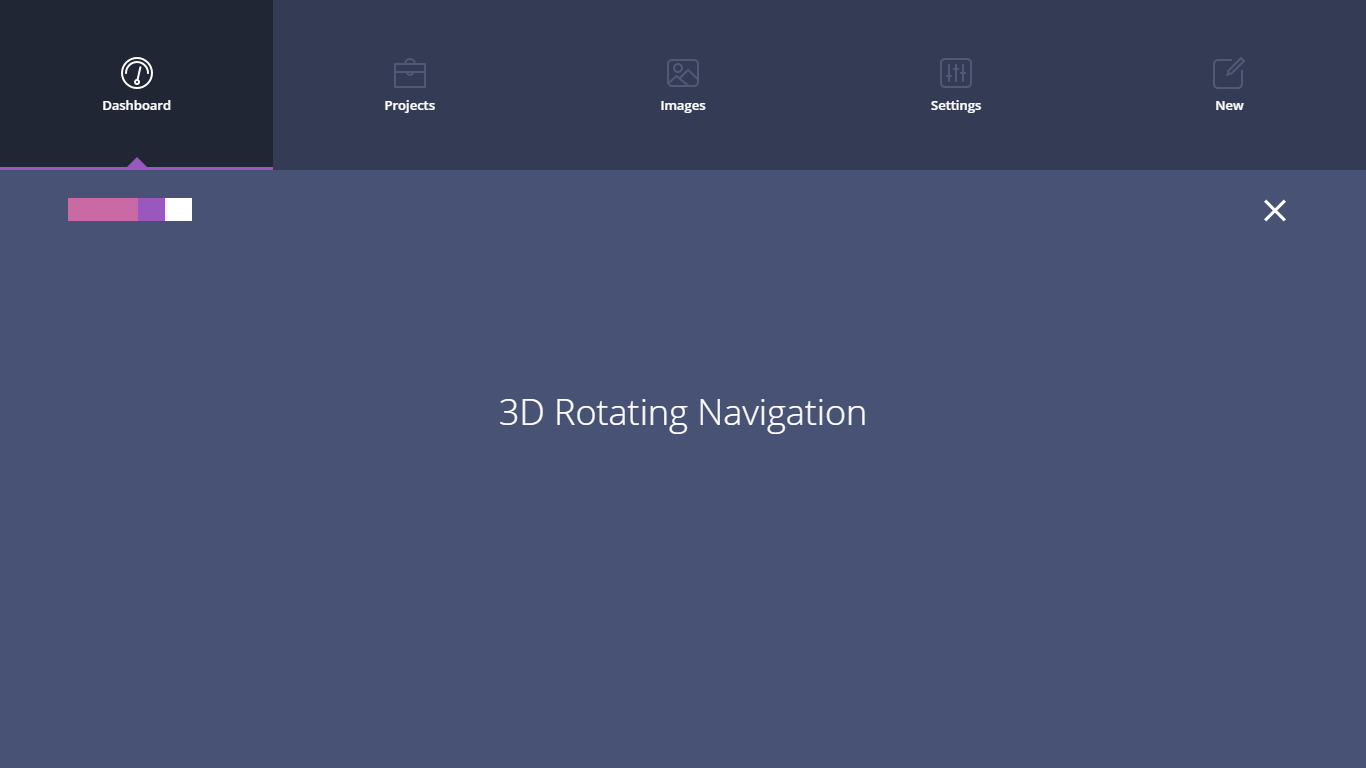
Output: