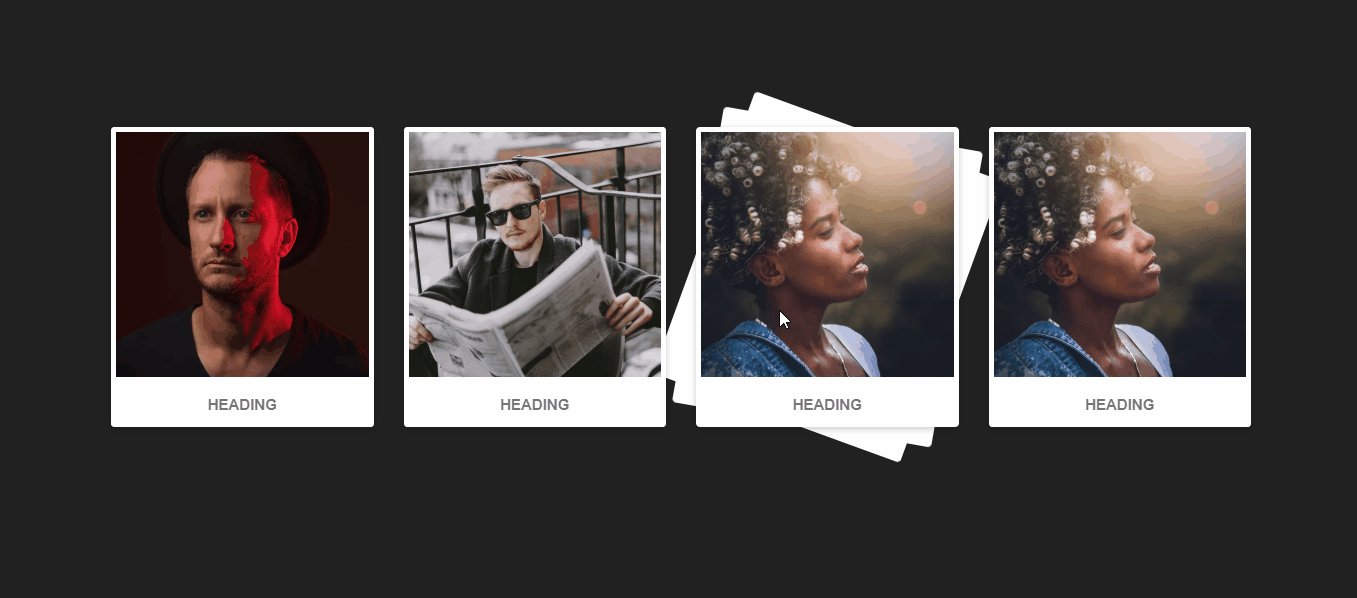
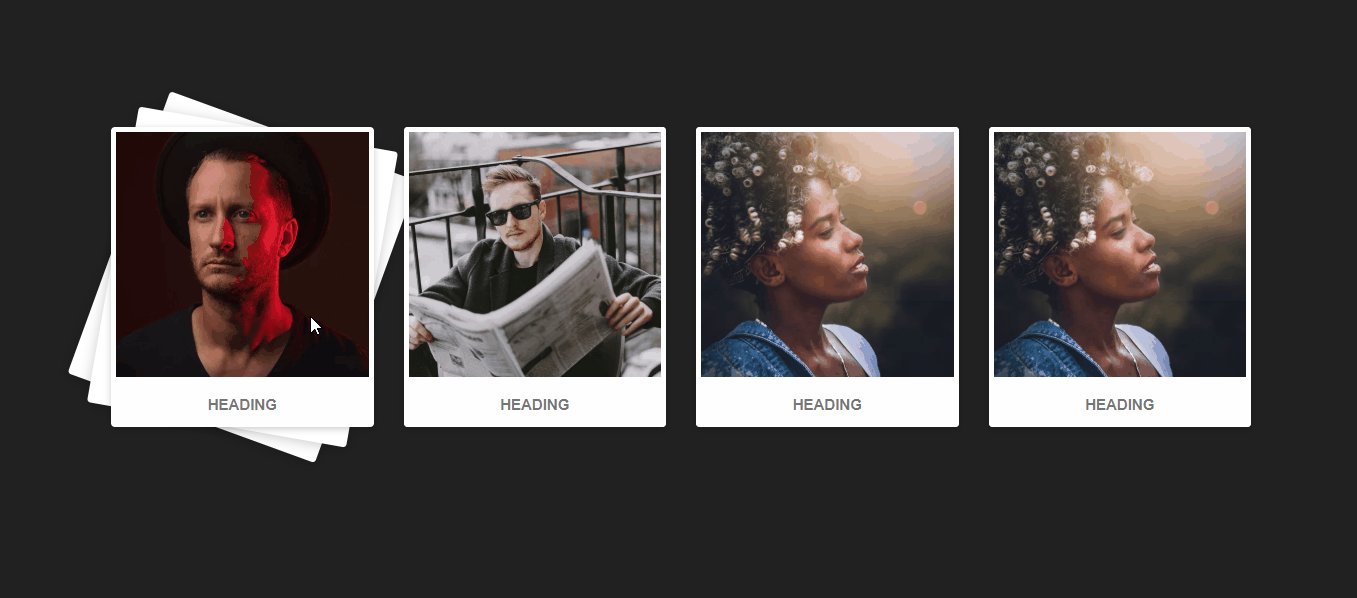
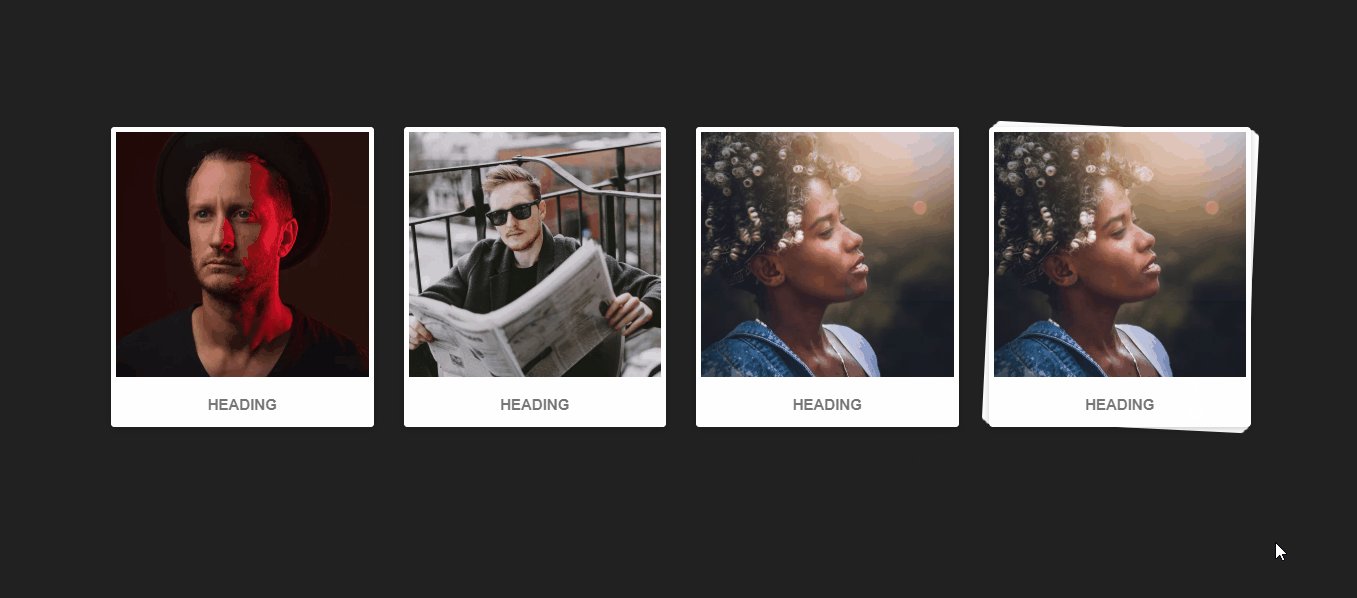
Hello Everyone, In this blog, we will learn how to create Layered Card Hover Effect using HTML and CSS only.
In this Example, we are using bootstrap for responsive designs so that it looks good in all devices.
CSS Cards are used as templates or inspiration for profile cards, display cards, image cards, in web interfaces and even CV/Resumes. These cards feature a variety of CSS effects like hovers, shadows, transitions, sliding, etc.
A sleek and clean CSS Layered Card hover effect, really nice to use in your content cards.
First of all, create an HTML File and paste the below code.
HTML Code:
[pastacode manual=”%3C!DOCTYPE%20html%3E%20%0D%0A%3Chtml%20lang%3D%22en%22%3E%0D%0A%20%20%20%3Chead%3E%0D%0A%20%20%20%20%20%20%3Cmeta%20charset%3D%22UTF-8%22%3E%0D%0A%20%20%20%20%20%20%3Ctitle%3ELayered%20Hover%20Card%20Effect%3C%2Ftitle%3E%0D%0A%20%20%20%20%20%20%3Clink%20href%3D%22css%2Fbootstrap.css%22%20rel%3D%22stylesheet%22%20%2F%3E%0D%0A%20%20%20%20%20%20%3Cmeta%20charset%3D%22UTF-8%22%3E%0D%0A%20%20%20%20%20%20%3Cmeta%20name%3D%22viewport%22%20content%3D%22width%3Ddevice-width%2C%20initial-scale%3D1.0%22%3E%0D%0A%20%20%20%20%20%20%3Cmeta%20http-equiv%3D%22X-UA-Compatible%22%20content%3D%22ie%3Dedge%22%3E%0D%0A%20%20%20%20%20%20%3Clink%20rel%3D%22stylesheet%22%20href%3D%22css%2Fstyle.css%22%3E%0D%0A%20%20%20%3C%2Fhead%3E%0D%0A%20%20%20%3Cbody%3E%0D%0A%20%20%20%20%20%20%3Cdiv%20class%3D%22container%22%3E%0D%0A%20%20%20%20%20%20%20%20%20%3Cdiv%20class%3D%22row%22%3E%0D%0A%20%20%20%20%20%20%20%20%20%20%20%20%3Cdiv%20class%3D%22col-md-3%20col-xs-6%22%20style%3D%22margin-bottom%3A%2015px%22%3E%0D%0A%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%3Cdiv%20class%3D%22city_card%22%3E%0D%0A%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%3Cdiv%20class%3D%22city_imgBx%22%3E%20%3Cimg%20src%3D%22https%3A%2F%2Fimages.unsplash.com%2Fphoto-1532123675048-773bd75df1b4%3Fixlib%3Drb-1.2.1%26ixid%3DeyJhcHBfaWQiOjEyMDd9%26auto%3Dformat%26fit%3Dcrop%26w%3D500%26q%3D60%22%20alt%3D%22images%22%3E%20%3C%2Fdiv%3E%0D%0A%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%3Cdiv%20class%3D%22city_details%22%3E%0D%0A%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%3Ch2%3EHeading%3C%2Fh2%3E%0D%0A%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%3C%2Fdiv%3E%0D%0A%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%3C%2Fdiv%3E%0D%0A%20%20%20%20%20%20%20%20%20%20%20%20%3C%2Fdiv%3E%0D%0A%20%20%20%20%20%20%20%20%20%20%20%20%3Cdiv%20class%3D%22col-md-3%20col-xs-6%22%20style%3D%22margin-bottom%3A%2015px%22%3E%0D%0A%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%3Cdiv%20class%3D%22city_card%22%3E%0D%0A%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%3Cdiv%20class%3D%22city_imgBx%22%3E%20%3Cimg%20src%3D%22https%3A%2F%2Fimages.unsplash.com%2Fphoto-1549417229-aa67d3263c09%3Fixlib%3Drb-1.2.1%26ixid%3DeyJhcHBfaWQiOjEyMDd9%26auto%3Dformat%26fit%3Dcrop%26w%3D500%26q%3D60%22%20alt%3D%22images%22%3E%20%3C%2Fdiv%3E%0D%0A%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%3Cdiv%20class%3D%22city_details%22%3E%0D%0A%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%3Ch2%3EHeading%3C%2Fh2%3E%0D%0A%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%3C%2Fdiv%3E%0D%0A%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%3C%2Fdiv%3E%0D%0A%20%20%20%20%20%20%20%20%20%20%20%20%3C%2Fdiv%3E%0D%0A%20%20%20%20%20%20%20%20%20%20%20%20%3Cdiv%20class%3D%22col-md-3%20col-xs-6%22%20style%3D%22margin-bottom%3A%2015px%22%3E%0D%0A%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%3Cdiv%20class%3D%22city_card%22%3E%0D%0A%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%3Cdiv%20class%3D%22city_imgBx%22%3E%20%3Cimg%20src%3D%22https%3A%2F%2Fimages.unsplash.com%2Fphoto-1548094878-84ced0f6896d%3Fixlib%3Drb-1.2.1%26ixid%3DeyJhcHBfaWQiOjEyMDd9%26auto%3Dformat%26fit%3Dcrop%26w%3D500%26q%3D60%22%20alt%3D%22images%22%3E%20%3C%2Fdiv%3E%0D%0A%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%3Cdiv%20class%3D%22city_details%22%3E%0D%0A%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%3Ch2%3EHeading%3C%2Fh2%3E%0D%0A%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%3C%2Fdiv%3E%0D%0A%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%3C%2Fdiv%3E%0D%0A%20%20%20%20%20%20%20%20%20%20%20%20%3C%2Fdiv%3E%0D%0A%20%20%20%20%20%20%20%20%20%20%20%20%3Cdiv%20class%3D%22col-md-3%20col-xs-6%22%20style%3D%22margin-bottom%3A%2015px%22%3E%0D%0A%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%3Cdiv%20class%3D%22city_card%22%3E%0D%0A%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%3Cdiv%20class%3D%22city_imgBx%22%3E%20%3Cimg%20src%3D%22https%3A%2F%2Fimages.unsplash.com%2Fphoto-1548094878-84ced0f6896d%3Fixlib%3Drb-1.2.1%26ixid%3DeyJhcHBfaWQiOjEyMDd9%26auto%3Dformat%26fit%3Dcrop%26w%3D500%26q%3D60%22%20alt%3D%22images%22%3E%20%3C%2Fdiv%3E%0D%0A%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%3Cdiv%20class%3D%22city_details%22%3E%0D%0A%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%3Ch2%3EHeading%3C%2Fh2%3E%0D%0A%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%3C%2Fdiv%3E%0D%0A%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%3C%2Fdiv%3E%0D%0A%20%20%20%20%20%20%20%20%20%20%20%20%3C%2Fdiv%3E%0D%0A%20%20%20%20%20%20%20%20%20%3C%2Fdiv%3E%0D%0A%20%20%20%20%20%20%3C%2Fdiv%3E%0D%0A%20%20%20%3C%2Fbody%3E%0D%0A%3C%2Fhtml%3E” provider=”manual” lang=”php”/]
[pastacode manual=”” provider=”manual” lang=”default”/]
Now create a CSS file and paste the below code.
CSS Code:
[pastacode manual=”body%20%7B%0D%0A%09margin%3A%200%3B%0D%0A%09padding%3A%200%3B%0D%0A%09background%3A%20%23212121%3B%0D%0A%09font-family%3A%20sans-serif%3B%0D%0A%7D%0D%0A%0D%0A.city_card%20%7B%0D%0A%09position%3A%20relative%3B%0D%0A%09width%3A%20auto%3B%0D%0A%09height%3A%20300px%3B%0D%0A%09background%3A%20%23fff%3B%0D%0A%09margin%3A%2050%25%20auto%3B%0D%0A%09border-radius%3A%204px%3B%0D%0A%09box-shadow%3A%200%202px%2010px%20rgba(0%2C%200%2C%200%2C%20.2)%3B%0D%0A%7D%0D%0A%0D%0A%40media(max-width%3A%20480px)%20%7B%0D%0A%09.city_card%20%7B%0D%0A%09%09position%3A%20relative%3B%0D%0A%09%09width%3A%20auto%3B%0D%0A%09%09height%3A%20180px%3B%0D%0A%09%09background%3A%20%23fff%3B%0D%0A%09%09margin%3A%200%20auto%3B%0D%0A%09%09border-radius%3A%204px%3B%0D%0A%09%09box-shadow%3A%200%202px%2010px%20rgba(0%2C%200%2C%200%2C%20.2)%3B%0D%0A%09%7D%0D%0A%7D%0D%0A%0D%0A.city_card%3Abefore%2C%0D%0A.city_card%3Aafter%20%7B%0D%0A%09content%3A%20%22%22%3B%0D%0A%09position%3A%20absolute%3B%0D%0A%09top%3A%200%3B%0D%0A%09left%3A%200%3B%0D%0A%09width%3A%20100%25%3B%0D%0A%09height%3A%20100%25%3B%0D%0A%09border-radius%3A%204px%3B%0D%0A%09background%3A%20%23fff%3B%0D%0A%09transition%3A%200.5s%3B%0D%0A%09z-index%3A%20-1%3B%0D%0A%7D%0D%0A%0D%0A.city_card%3Ahover%3Abefore%20%7B%0D%0A%09transform%3A%20rotate(20deg)%3B%0D%0A%09box-shadow%3A%200%202px%2020px%20rgba(0%2C%200%2C%200%2C%20.2)%3B%0D%0A%7D%0D%0A%0D%0A.city_card%3Ahover%3Aafter%20%7B%0D%0A%09transform%3A%20rotate(10deg)%3B%0D%0A%09box-shadow%3A%200%202px%2020px%20rgba(0%2C%200%2C%200%2C%20.2)%3B%0D%0A%7D%0D%0A%0D%0A.city_card%20.city_imgBx%20%7B%0D%0A%09position%3A%20absolute%3B%0D%0A%09top%3A%205px%3B%0D%0A%09left%3A%205px%3B%0D%0A%09bottom%3A%205px%3B%0D%0A%09right%3A%205px%3B%0D%0A%09background%3A%20%23222%3B%0D%0A%09transition%3A%200.5s%3B%0D%0A%09z-index%3A%201%3B%0D%0A%7D%0D%0A%0D%0A.city_card%20.city_imgBx%20%7B%0D%0A%09bottom%3A%2050px%3B%0D%0A%7D%0D%0A%0D%0A.city_card%20.city_imgBx%20img%20%7B%0D%0A%09position%3A%20absolute%3B%0D%0A%09top%3A%200%3B%0D%0A%09left%3A%200%3B%0D%0A%09width%3A%20100%25%3B%0D%0A%09height%3A%20100%25%3B%0D%0A%09object-fit%3A%20cover%3B%0D%0A%7D%0D%0A%0D%0A.city_card%20.city_details%20%7B%0D%0A%09position%3A%20absolute%3B%0D%0A%09left%3A%2010px%3B%0D%0A%09right%3A%2010px%3B%0D%0A%09bottom%3A%2010px%3B%0D%0A%09height%3A%2020px%3B%0D%0A%09text-align%3A%20center%3B%0D%0A%7D%0D%0A%0D%0A.city_card%20.city_details%20h2%20%7B%0D%0A%09margin%3A%200%3B%0D%0A%09padding%3A%200%3B%0D%0A%09font-weight%3A%20600%3B%0D%0A%09font-size%3A%2015px%3B%0D%0A%09color%3A%20%23777%3B%0D%0A%09text-transform%3A%20uppercase%3B%0D%0A%7D” provider=”manual” lang=”php”/]
[pastacode manual=”” provider=”manual” lang=”default”/]
Like this: Like Loading...
Post navigation